Microsoft SharePoint Server, SharePoint Online Blog
SharePoint Webseiten und Bibliotheken werden im Unternehmen genutzt um gemeinsam an Dokumenten zu arbeiten und Informationen auszutauschen. Ein wirklicher Schuh wird allerdings erst daraus, wenn diese SharePoint Basisfunktionen um automatische Prozesse, die die Produktivität und Effizienz Ihrer Mitarbeiter verbessern, erweitert werden. Die Anforderung vieler Organisationen ist es, solche Prozesse ohne Code und Programmierung zu realisieren. Gründe hierfür sind die mangelnde Flexibilität und der hohe Aufwand von programmierten Lösungen. Welche Alternative gibt es also? Und wie fängt man überhaupt an? Alles Wissenswerte zu diesem Thema finden Sie in diesem Blog.
Microsoft SharePoint bietet seit einigen Jahren die Möglichkeit automatisierte Prozesse als Non-Code-Lösungen mit Hilfe des Tools „SharePoint Designer“ bereitzustellen: Die sogenannten SharePoint Designer Workflows. Mit SharePoint Designer Workflows haben Sie die Möglichkeit einfache bis komplexe Geschäftsprozesse abzubilden. Zum Beispiel könnte ein Workflow eine Datenquelle aktualisieren, wenn sich eine andere Datenquelle ändert. Außerdem können menschliche Prozesse mit Hilfe von SharePoint Designer Workflows abgebildet werden. Beispielsweise beim Erstellen eines Elements in einer Liste für Urlaubsanträge das Senden eines Urlaubsantrags an den Vorgesetzten zur Genehmigung und Benachrichtigung an die Buchhaltung im Anschluss an die Genehmigung.
Dies wird durch den leistungsstarken und dennoch intuitiven SharePoint Designer Workflow-Editor ermöglicht. Dieser ermöglicht es Aktionen in verschachtelter Logik oder in Unterschritten auszuführen. So kann das Ausführen einer Aktion, wie beispielsweise einer Berechnung, an eine bestimmte Bedingung, zum Beispiel den Status eines Elements, geknüpft werden.
Weitere Beispiele für Workflowaktionen sind das Bearbeiten von Zeichenfolgen und Datumsangaben. Außerdem können SharePoint-Benutzerprofileigenschaften ausgelesen und verwendet werden. So könnte unter anderem der Vorgesetzte eines Mitarbeiters oder dessen Email-Adresse ausgelesen werden. Darüber hinaus lassen Berechtigungen für Listenelemente setzen, basierend auf bestimmten Bedingungen.
Workflows können übrigens auch mit Hilfe von Microsoft Visio und dessen Flussdiagrammvorlagen erstellt und in den SharePoint Designer importiert werden.
Workflow erstellen in 10 Schritten
Insgesamt gibt es drei unterschiedliche Arten von SharePoint Designer Workflows. Die Listenworkflows, wiederverwendbare Workflows und Website-Workflows. Die Interessanteste Option sind hierbei die Listenworkflows. Im folgenden Abschnitt wird beschrieben, wie Sie selbst einen Workflow erstellen und veröffentlich können. Das Beispiel bezieht sich auf einen SharePoint Designer Listenworkflow, was das Vorhandensein einer SharePoint Liste oder Bibliothek voraussetzt.
-
Falls der SharePoint Designer noch nicht vorhanden sein sollte, laden Sie diese herunter und installieren ihn auf Ihrem Rechner. Zu beachten ist hierbei, dass der SharePoint Designer in der selben Version installiert wird, in dem Ihr Office installiert ist – also 32bit bzw. 64bit. Sollten Sie sich nicht sicher sein, probieren Sie es einfach aus, bei der Installation wird gegebenenfalls eine Fehlermeldung angezeigt. Den Link zum Download des SharePoint Designer 2013 (beide Versionen) finden Sie hier: https://www.microsoft.com/de-de/download/details.aspx?id=35491
-
Starten Sie den SharePoint Designer 2010 oder 2013 und öffnen Sie Ihre SharePoint 2010/2013/2016 Website, indem Sie die Schaltfläche „Website öffnen“ betätigen. Geben Sie die URL Ihrer Website in das Feld „Websitename“ ein. Achten Sie darauf, dass Sie lediglich den Link zur Website, nicht aber den Link zur Landing Page eingeben. Der Link sollte folgendermaßen aussehen: https://servername/sites/websitename. Klicken Sie anschließend auf die Schaltfläche „Öffnen“.

-
Nach einigen Augenblicken öffnet sich Ihre Website im SharePoint Designer. Auf der Startseite des SharePoint Designers finden Sie einige grundlegende Informationen zu Ihrer Website. Wechseln Sie in der linken Navigationsleiste zum Bereich „Workflows“ und klicken Sie auf die Schaltfläche Listenworkflow.
-
Geben Sie im Feld „Name“ den Workflownamen ein und wählen Sie unter „Plattformtyp“ SharePoint 2013 Workflow oder SharePoint 2010 Workflow. SharePoint 2013 Workflow wird nur angezeigt, wenn die SharePoint 2013-Workflow Engine auf dem Server installiert ist. Auf SharePoint Online Plattformen ist dies ohne zusätzliche Installation oder Konfiguration auswählbar.

-
Wählen Sie die Liste oder die Bibliothek aus, für die Sie einen Workflow erstellen möchten. Falls noch keine Liste oder Bibliothek vorhanden sein sollte, können Sie diese auch im SharePoint Designer im Bereich „Listen und Bibliotheken“ erstellen.
-
Sie werden nun in den sogenannten Textbasierten Designer weitergeleitet. Hier haben Sie die Möglichkeit Ihre Workflow Struktur aufzubauen – also Bedingungen und Aktionen hinzuzufügen und aneinander zu knüpfen, ähnlich wie in einem Programmablaufplan.

-
Nachdem Sie Ihre Workflow Struktur aufgebaut haben, sind noch die Startoptionen des Workflows eklatant wichtig. Hier stehen drei Optionen zur Auswahl:
-
Manuelles Starten des Workflows zulassen (Standardmäßig ausgewählt)
-
Automatisches Starten, wenn ein Element erstellt wird (nicht standardmäßig ausgewählt)
-
Automatisches Starten, wenn ein Element geändert wird (nicht standardmäßig ausgewählt)
-
Ein Workflow startet also immer im Kontext eines bestimmten Elements oder Dokuments – und zwar dem erstellten, dem bearbeiteten, oder dem, das für das manuelle Starten des Workflows ausgewählt wurde. Um die gewünschten Startoptionen auszuwählen, klicken Sie im Menüband auf die Schaltfläche „Workflow bearbeiten“. Anschließend finden Sie auf der rechten Seite den bereich „Startoptionen“, wo Sie über Checkboxen die gewünschten auswählen können.

-
Klicken Sie nun im Menüband auf „Speichern“ prüfen Sie nun nochmal den Workflow auf Fehler.
-
Veröffentlichen Sie den Workflow anschließend über die Schaltfläche „Veröffentlichen“.
-
Im letzten Schritt sollten Sie nun die Liste bzw. Bibliothek öffnen, für die Sie den Workflow erstellt haben und diesen ausgiebig testen. Zur Liste wird nach dem Veröffentlichen des Workflows eine Spalte hinzugefügt, die den Namen des Workflows trägt. Wenn ein Workflow für ein Element ausgeführt wurde, erscheint in dem Feld ein Hyperlink, welcher Sie zu einer Seite weiterleitet, die Ihnen Informationen zum internen Status des Workflows und zu möglichen Fehlern liefert.
Welche Arten von Workflows gibt es?
Wie oben schon erwähnt, gibt es verschiedene Arten von Workflows:
ListenworkflowsHierbei handelt es sich um Workflows, welche explizit für eine bestimmte Liste erstellt werden. Der Workflow kann zwar auch Informationen aus anderen Listen lesen und Informationen in andere Listen schreiben, wird aber ausschließlich in der Liste, für die der Workflow erstellt wurde ausgeführt und getriggert.
Wiederverwendbare WorkflowsBei wiederverwendbaren Workflows handelt es sich um Workflows, die auf sogenannten Websiteinhaltstypen basieren. Da Websiteinhaltstypen zentral innerhalb einer Website gepflegt werden können und beliebigen Listen hinzugefügt werden können, ist es auch möglich entsprechende Workflows zu erstellen, die jeder Liste hinzugefügt werden können, die auf dem jeweiligen Inhaltstyp basieren.
Website-WorkflowsEin Website-Workflow steht im Kontext einer Website – nicht im Kontext einer Liste, einer Bibliothek, oder eines Inhaltstypen. Im Gegensatz zu den oben beschriebenen Workflows, wird ein Website-Workflow nicht für ein bestimmtes Listenelement ausgeführt. Dies führt dazu, dass als Startoption nur noch das manuelle Starten des Workflows möglich ist.
Falls Sie einen Workflow erstellen möchten, jedoch keine Liste oder Bibliothek im Hintergrund benötigen, ist der Website-Workflow möglicherweise das richtige für Sie. Ein Beispiel für einen Website-Workflow könnte eine Möglichkeit für Benutzer sein, Feedback zur SharePoint-Website zu senden.
WORKFLOW VIDEO: https://www.youtube.com/watch?v=zfIASy769Ns

Ist Atlassian Confluence eine starke Konkurrenz für SharePoint?
Beide sind sie beliebt Kollaborationsplattformen; Atlassian Confluence und Microsoft SharePoint. Mit beiden ist es auch möglich an Wikis und Webseiten im Team zu arbeiten und effektiv Dokumente zu verwalten. Sowohl Microsoft SharePoint, als auch Atlassian Confluence lassen sich im Webbrowser aufrufen und machen es leicht von jedem Computer aus zu arbeiten. Doch ist Confluence wirklich eine starke Konkurrenz für SharePoint? Dieser Frage werden wir in diesem Blogeintrag auf den Grund gehen und ein paar Aspekte in Hinsicht auf Apps und Features vergleichen.
Übersicht
Atlassian Confluence
Die Kernfunktion von Confluence ist die Möglichkeit Unternehmenswikis zu erstellen. So kann jedem Team, ein eigener Space zugewiesen werden. Innerhalb von diesen Spaces können User Seiten erstellen, Dateien editieren, hochladen oder ansehen und Projekte verwalten.
Folgende Anwendungsszenarien eigenen sich für Confluence:-
Projektmanagement: Sie können Seiten für jedes Projekt erstellen und alle Aufgaben hierzu anzeigen lassen. Mitarbeiter können nun auf dieser Seite zusammenarbeiten und ihren Fortschritt mit anderen Teammitglieder teilen
-
Interne Blogs: Durch Blogs lassen sich hervorragend Besprechungsnotizen und andere strategische Dokumente teilen.
-
Technische Dokumentationen: Es können Dokumente und Informationen mit Anderen geteilt werden. User können dann Kommentare posten und über ein bestimmtes Dokument diskutieren.
Confluence kann auch mit anderen Atlassian Produkten verbunden werden. So lässt sich beispielsweise das Tool JIRA oder die Chat App HipChat einfach in die Software integrieren.
Microsoft SharePoint
SharePoint bietet ein sehr facettenreiches Spektrum an Tools und Assets an. Ähnlich wie bei Confluence lassen sich in SharePoint „Sites“ für Teams erstellen. Allerdings lässt sich der SharePoint viel mehr anpassen als Confluence. SharePoint eignet sich, genau wie der Konkurrent für interne Blogs, Dokumentationen und Projektmanagement, aber auch für die Verwaltung von Dokumenten sowie als Diskussionsportal für Teams. Unteranderem kann SharePoint auch als ein ganzes Data Warehouse verwendet werden. Dank der leistungsfähigen Search Engine ist alles in SharePoint mit Volltextsuche auffindbar. Des Weiteren bietet SharePoint viele sogenannte Webparts an. Dies sind (meist) dynamische Elemente, die sich auf eine SharePoint Seite einbinden lassen. Weitere Infos dazu folgen in diesem Blogeintrag.
Vergleich
Verfügbarkeit
Sowohl Microsoft als auch Atlassian bieten ihre Produkte On Premise und als Cloud Service an. Während bei Confluence die Anzahl der Nutzer in der Cloud auf 2.000 beschränkt ist, gibt es für SharePoint keine genannte Einschränkung. SharePoint kann also auch von großen Firmen mit mehr als 2000 Benutzern als Cloudlösung verwendet werden, während dies mit Confluence nicht möglich ist.
Apps
Es ist zudem sehr wichtig auf die Möglichkeit zur Implementierung weiterer Apps zu achten. Beide Plattformen bieten die Möglichkeit Erweiterungen (SharePoint Add-Ins, Confluence Add-Ons) zu installieren. Durch diese ist es möglich das Tool um Funktionen und Features zu erweitern. So bieten beide Plattformen einen Store mit sowohl kostenlosen als auch kostenpflichtigen Apps von Atlassian bzw. Microsoft, als auch von Drittanbietern und unabhängigen Entwicklern an.

So gibt es im Atlassian Marketplace derzeit über 854 Add-Ons für Confluence.
Im SharePoint Store ist die Anzahl der Apps zwar nicht genau angegeben, aber dennoch zeigt sich sofort eine klare Struktur. Zum Zeitpunkt dieses Eintrags handelte es sich um über 1.100 Add-Ins.

Im Bereich der Quantität der Apps liegt also SharePoint vorne. Die Qualität der Apps muss hierbei je nach Anwendungsfall von jedem selbst bewertet werden.
On Premise Unterstützte OS Systeme
Während sich der Atlassian Confluence auf Windows und auf Linux installieren lässt, lässt sich SharePoint als Microsoft Produkt nur unter Windows Server installieren.
Feature im Vergleich
In Sache Anpassbarkeit und Individualisierung hat eindeutig SharePoint die Nase vorne. Der ganze SharePoint lässt sich komplett verändern und anpassen, sodass SharePoint ab und an von manchen Unternehmen sogar für externe und öffentliche Seiten verwendet wird.
Des Weiteren können mehrere Personen gleichzeitig an einem Dokument arbeiten. Dies macht das Arbeiten um einiges effizienter. Es wird hierbei angezeigt wer noch an einem Dokument arbeitet. Näherer Infos finden Sie hier.
Auch die SharePoint Suche ist ein mächtiger Bestandteil der Plattform. So bietet diese Suchvorschläge (wie bspw. auch bei Google) und erlaubt es somit leicht und schnell Inhalte zu finden. Somit kann, dank der Volltextsuche ein gesamtes Data-Warehouse aufgebaut werden (unter entsprechender Leistung)
SharePoint nutzt den Common Microsoft Open XLM Integration Standard. Dadurch könne die meisten Tools leicht integriert werden. So ist es beispielsweise dank der Office Web Apps möglich Office. Dokumente im Browser zu öffnen und zu bearbeiten. 

Dagegen bietet Confluence eine Versionskontrolle für alle Seiten. Das Tool speichert alle Änderungen, die an Seiten von Mitgliedern vorgenommen wurden. Änderungen lassen sich also nachverfolgen und wiederherstellen. Dies ist leider mit SharePoint Seiten nicht möglich.
Erstellung von Seiten
Microsoft SharePoint bietet eine immense Anzahl an Webparts. Diese lassen sich leicht in beliebigen Seiten einbinden und bieten viele Konfigurationsmöglichkeiten. Hier ein kleiner Ausschnitt der Webparts:
Blog Archive: Wird für gewöhnlich auf der rechten Seite einer Blogseite angezeigt und ermöglicht es zu älteren Blogeinträgen zu Navigieren.
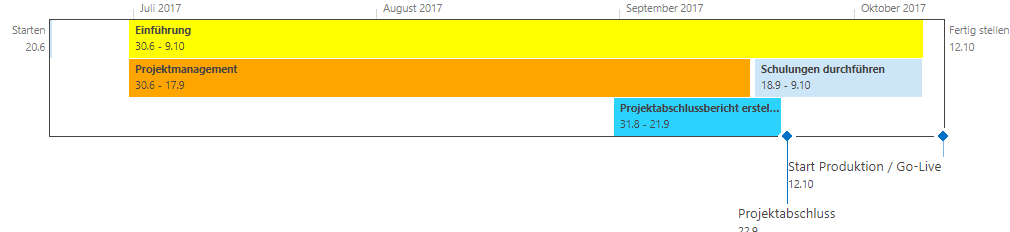
Timeline: Dieser Webpart zeigt Ihnen eine Zeitachse mit allen Aufgaben einer Aufgabenliste.

Documents: Dieser Webpart erlaubt es Ihnen beliebige Dateien auf SharePoint zu laden. Natürlich gibt es hierfür auch eine Versionierung und Sie können benutzerdefinierte Tags für Dokumente erstellen.

Newsfeed: Mit diesem Webpart ist es Usern möglich, Beiträge abzugeben, zu kommentieren, und Hashtags zu vergeben.


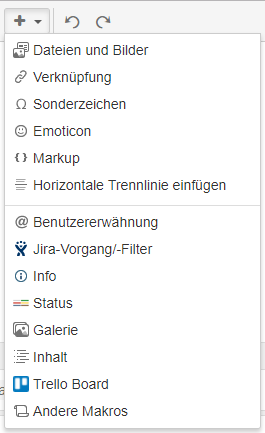
Die Anzahl der möglichen Elemente in Confluence ist dagegen beschränkt, jedoch sind diese sehr intuitiv und lassen sich leicht und sicher bedienen, wobei hierbei nicht viel Spielraum an Konfigurationsmöglichkeiten zur Verfügung steht. Die folgende Abbildung zeigt die möglichen Elemente, die auf einer Confluence Seite eingebunden werden können. Sowohl SharePoint als auch Confluence bieten Out-of-the-box Templates für Blogs und vieles mehr.
Templates unter Confluence:

Das Bearbeiten von Seiten ist bei beiden Plattformen sehr intuitiv und lässt sich ohne HTML Wissen bewerkstelligen. Die Bearbeitung einer SharePoint-Seite können Sie in der unteren Abbildung sehen.

Während SharePoint viele Optionen und vielseitige Anwendungsmöglichkeiten bietet, besinnt sich Confluence auf die Basics des Social Intranets. Für Firmen, die eine breite Auswahl an Tools, sowie die Möglichkeit zur erweiterten Anpassung von Sites benötigen eignet sich deshalb SharePoint hervorragend. Auch die Möglichkeit zur Integration von Microsoft Office kristallisiert sich heraus. Natürlich sollten Sie nicht nur diese Punkte beachten, sondern auch die Software wählen die am besten zu Ihrem Unternehmen passt.
Webparts sind Bausteine, die auf SharePoint-Seiten eingefügt werden können. Es handelt sich dabei um Komponenten, die Daten anzeigen und können in bestimmten Bereichen einer Seite platziert werden. Mit Hilfe von Textlayouts oder Webpart-Zonen, können diese strukturiert abgelegt werden, beziehungsweise untereinander oder nebeneinander platziert werden.
Um beispielsweise den Inhalt einer Liste, oder Dokumente aus einer Dokumentenbibliothek auf der Startseite Ihrer SharePoint Website abzubilden, können Sie auf dafür vorgesehene Webparts zurückgreifen.

SharePoint Entwickler können Webparts entwickeln, sodass es über die Standard Webparts hinaus nahezu keine Grenzen bezüglich der Daten, die ein Webpart anzeigt und der Funktionalität, die es bereitstellt, gibt. Auch das optische Erscheinungsbild eines Webparts kann natürlich programmatisch individualisiert werden.
Hier ein paar weitere Beispiele, wie Webparts genutzt werden können:
-
Anzeige von Suchergebnissen
-
Anzeige von Bildern
-
Anzeige der Website-Benutzer
-
Anzeige von Websiteinhalten
-
Anzeige von Dateien
-
Anzeige von Videos
Obwohl Webparts Teil der SharePoint Welt sind, können auch Informationen angezeigt werden, die sich nicht in Ihrer SharePoint Umgebung befinden. Zum Beispiel kann ein Webpart entwickelt werden, welches Informationen aus anderen Unternehmensanwendungen, wie beispielsweise Arbeitszeittabellen oder Projektmanagementsoftware, anzeigt. Ein solches Webpart kann sogar eine Interaktion mit den Daten ermöglichen. Solche Webparts müssen jedoch in der Regel entwickelt werden. Die Webparts, die SharePoint Out of the box zur Verfügung stellt, werden hauptsächlich zur Anzeige von Daten verwendet, die im SharePoint gespeichert sind.
Während Webparts wichtige Bausteine für SharePoint Seiten sein können, sind es auch andere Komponenten, die Seiten zu dem, was Sie sind. Nicht alles, was Sie auf SharePoint-Seiten sehen können, ist ein Webpart. Das Identifizieren von Webparts ist jedoch einfach, insbesondere, wenn Sie über die Berechtigung zum Bearbeiten von Seiten verfügen. Im Seiten Editor werden Ihnen die Webparts angezeigt und Sie erhalten Optionen zum Entfernen, Verschieben und Ändern von Webparts. Im Bearbeitungsmodus einer SharePoint Seite können Sie natürlich auch existierende Webparts hinzufügen.
Webparts hinzufügen in 10 Schritten
Das Hinzufügen von Webparts ist ohne großen Aufwand möglich. Voraussetzung dafür ist die Berechtigung zum Hinzufügen und Bearbeiten von Seiten, auf der gewünschten SharePoint Website. Wir haben Ihnen die 10 Schritte zum Hinzufügen eines Webparts zusammengefasst:
-
Erstellen Sie eine Seite. Klicken Sie dazu auf das kleine Zahnrad im rechten oberen Bereich des Bildschirms und aktivieren Sie die Schaltfläche „Seite hinzufügen“. Sollten Sie bereits eine Seite besitzen, zu der Sie ein Webpart hinzufügen möchten, öffnen Sie diese.
-
Öffnen Sie den Bearbeitungsmodus der Seite, indem Sie im Menüband auf die Schaltfläche „Bearbeiten“ klicken. Alternativ können Sie den Bearbeitungsmodus auch öffnen, indem Sie auf das Zahnrad am rechten oberen Rand klicken und dort die Schaltfläche „Seite bearbeiten“ aktivieren, oder Sie öffnen den Reiter „Seite“ im Menüband und aktivieren die Schaltfläche „Bearbeiten“. Alle drei Optionen kommen auf dasselbe hinaus.

-
Wählen Sie ein Textlayout. Dies können Sie tun, indem Sie im Menüband den Reiter „Text formatieren“ öffnen und die Schaltfläche „Textlayout“ aktivieren. Es stehen Ihnen 8 Standard-Layouts zur Verfügung (beispielsweise drei Spalten, drei Spalten mit Kopfzeile, mit Randleiste und so weiter). Sollte Ihnen die Auswahl an vordefinierten Textlayouts nicht genügen, können Sie Ihr „eigenes“ Layout nachbasteln, indem Sie eine benutzerdefinierte Tabelle hinzufügen (über den Reiter „Einfügen“). Die Textlayouts sind elementar wichtig für das Arbeiten mit Webparts, da sich diese nur so vernünftig strukturieren lassen. Ohne Textlayout oder Tabelle wäre es zum Beispiel nicht möglich Webparts nebeneinander darzustellen.

-
Klicken Sie an die Stelle, an der Sie ein Webpart hinzufügen möchten. Wichtig ist, dass der Cursor dort aufblinkt, wo Sie das Webpart anschließend sehen möchten. Zwar lässt sich das Webpart im Nachhinein noch verschieben, aber wozu sollte man sich einen zusätzlichen Arbeitsschritt erzwingen, wenn es auch so geht.
-
Öffnen Sie den Reiter „Einfügen“ im Menüband. Hier finden Sie verschiedene Inhalte, die Sie auf Ihrer Seite einfügen können. Wie oben bereits erwähnt, müssen dies nicht zwangsläufig Webparts sein.
-
Aktivieren Sie die Schaltfläche „Webpart“. Neben der Schaltfläche „Webpart“ finden Sie noch die Schaltfläche „App-Webpart“. Der Unterschied ist, dass Sie unter der Schaltfläche „App-Webpart“ lediglich Webparts finden, die mit Ihren Listen und Bibliotheken verknüpft sind. Unter „Webpart“ finden Sie diese zwar auch, jedoch finden Sie hier noch eine ganze Reihe weiterer Webparts. Wenn Sie also beispielsweise ein Bibliotheks-Webpart hinzufügen möchten, spielt es keine Rolle, ob Sie „App-Webpart“ oder „Webpart“ auswählen.

-
Wählen Sie eine Kategorie, aus der Sie ein Webpart hinzufügen möchten. Wie oben bereits erwähnt, gibt es unterschiedliche Arten von Webparts. Beispielsweise die „App-Webparts“, oder spezielle Webparts für die Suche oder den Inhaltsrollup, sowie zur Anzeige von Bildern oder Videos.
-
Markieren Sie das gewünschte Webpart. Es wird auf der rechten Seite in den meisten Fällen übrigens eine Beschreibung zum ausgewählten Webpart angezeigt. Dies kann sehr nützlich sein, wenn Sie nicht wissen, welchen Zweck das gewünschte Webpart erfüllt.

-
Klicken Sie auf hinzufügen. Das Webpart wird anschließend an der Stelle hinzugefügt, die Sie zuvor mit Ihrem Cursor markiert haben.
-
Nun muss nur noch die Seite abgespeichert werden. Öffnen Sie dazu den Reiter „Seite“ im Menüband und klicken Sie auf die Schaltfläche „Speichern“.
Webparts bearbeiten
Nachdem Sie ein Webpart auf Ihrer Seite eingefügt haben, empfiehlt es sich die Webpart-Einstellungen zu öffnen und gegebenenfalls anzupassen. Viele Webparts zeigen nämlich erst dann Daten an, wenn entsprechende Einstellungen vorgenommen wurden.
-
Öffnen Sie dazu zunächst wieder den Bearbeitungsmodus Ihrer Seite.
-
Im Anschluss wählen Sie das Webpart aus (indem Sie auf die Webpart Überschrift klicken). Daraufhin erscheint im Menüband der Reiter „Webpart“, welchen Sie nun öffnen.
-
Dort finden Sie die Schaltfläche „Webparteigenschaften“ welche Sie nun anklicken.
-
Es erscheint nun im rechten Bereich der Seite der sogenannte Toolbereich des Webparts. Je nachdem welches Webpart Sie hinzugefügt haben, unterscheiden Sie die möglichen Einstellungen. Hier können Sie beispielsweise Ansichtseinstellungen für Listen und Bibliotheken durchführen. Im Bereich „Darstellung“ kann unter anderem der Webpart-Titel und eine feste Webpart Größe definiert werden. Alle möglichen Einstellungen hier zu erläutern würde etwas den Rahmen sprengen, am besten Sie schauen es sich einfach mal an und toben sich etwas aus.

-
Wichtig ist, dass Sie zum Übernehmen der Änderungen zunächst die Webpart-Einstellungen speichern (Schaltfläche „Ok“ oder „Übernehmen“ im Webpart-Toolbereich) und anschließend die Seite speichern.
Webparts löschen
Dies ist so einfach, dass es keine Aufzählung der einzelnen Schritte braucht. Markieren Sie einfach das Webpart, dass Sie von Ihrer Seite entfernen möchten und drücken Sie die „Entfernen“ Taste auf Ihrer Tastatur. Falls Ihr Webpart Website Daten oder Daten aus einer Datenbank angezeigt hat, gehen die Daten natürlich nicht verloren. Lediglich die Verknüpfung der Daten auf Ihrer Seite wird entfernt.
YOUTUBE VIDEO: https://www.youtube.com/watch?v=09xTDplRI2Y



 Sharepoint 2013 PDF-Indizierung
Sharepoint 2013 PDF-Indizierung